Introducing React Storybook — KADIRA VOICE — Medium
Save article ToRead Archive Delete · Log in Log out
4 min read · View original · voice.kadira.io
Introducing React Storybook
With React Storybook, you can develop and design UI components outside your app in an isolated environment. It will change how you develop UI components.


Before We Begin
These days, backend systems have become very simple thanks to frameworks like Meteor and cloud services like Firebase. Things like GraphQL and Falcor will take backend systems into a new level.
So, we spend a lot of time building client-side apps rather than working on the backend. React has changed the way we create user interfaces, but we still need to work hard to build great user interfaces. To do so, we write a lot of client-side code rather than server-side backend code.
Just count the NUMBER of LINES you have written for the CLIENT SIDE and you’ll see what I mean.
Even in the client-side app, most of the time we focus on building a few UI components and they usually have nothing to do with the rest of the app. Even when you are implementing new features, a good amount of time is spent on building UI components.
🤓: Okay. We spend a lot of time building UI components. So, what’s your point?
That’s Hard
Thanks to hot reloading, we can design and iterate UI very quickly. We usually do so within our app.
But building a component inside the app is hard. Let me show you the problem.
Imagine we are building a todo list component. So, it has a few states and we need to change the UI for them. Here’s a list of the states:
- The list has no items.
- The list has some items (it’s not empty).
- Few of those items are completed.
- All the items in the list are completed.
Even we find a way to recreate those states inside the app, we need to document them somehow. Otherwise, a new developer or a designer cannot work on these UI components.
I can list a lot of related issues like this. But, I hope you got the point.
🤓: Yep. That’s an issue we face everyday. What we can do about this?
Meet React Storybook
We are trying to fix most of the above problems with React Storybook. Using it, you can develop UI components outside your app and allow other people in your team to work on them.
Once configured, you can start the React Storybook console by typing:
npm run storybook
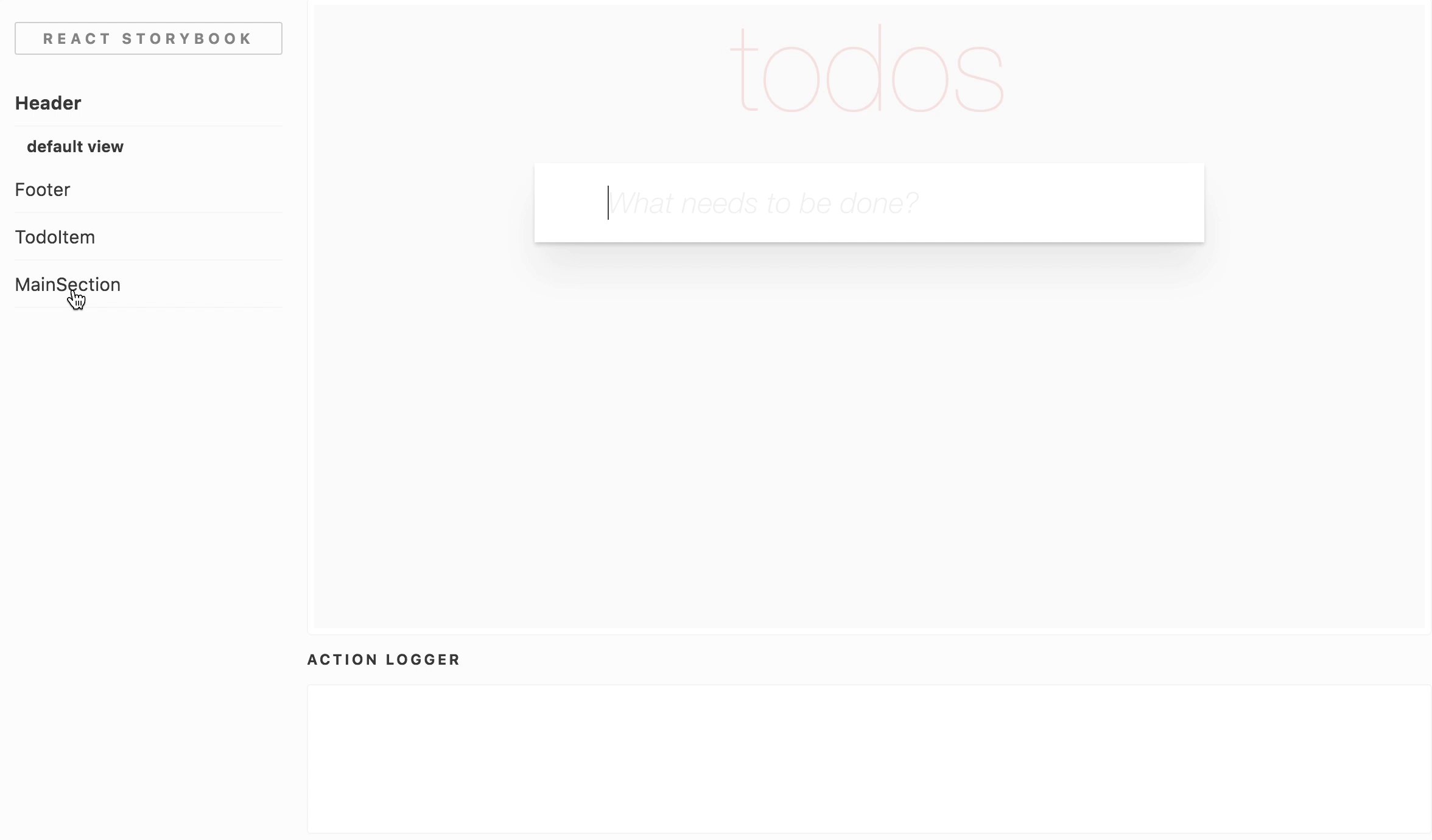
Then it’ll start a webserver on port 9001 and it’s looks like this:


After that, we need to put our components (with their different states) into above console. We do it by writing a set of stories.
A single STORY should return a REACT element. Then you interact it with from the React Storybook.
In the following code, we write a few stories for our todo list component’s different states.
(Here our todo list component is named as “MainSection”)
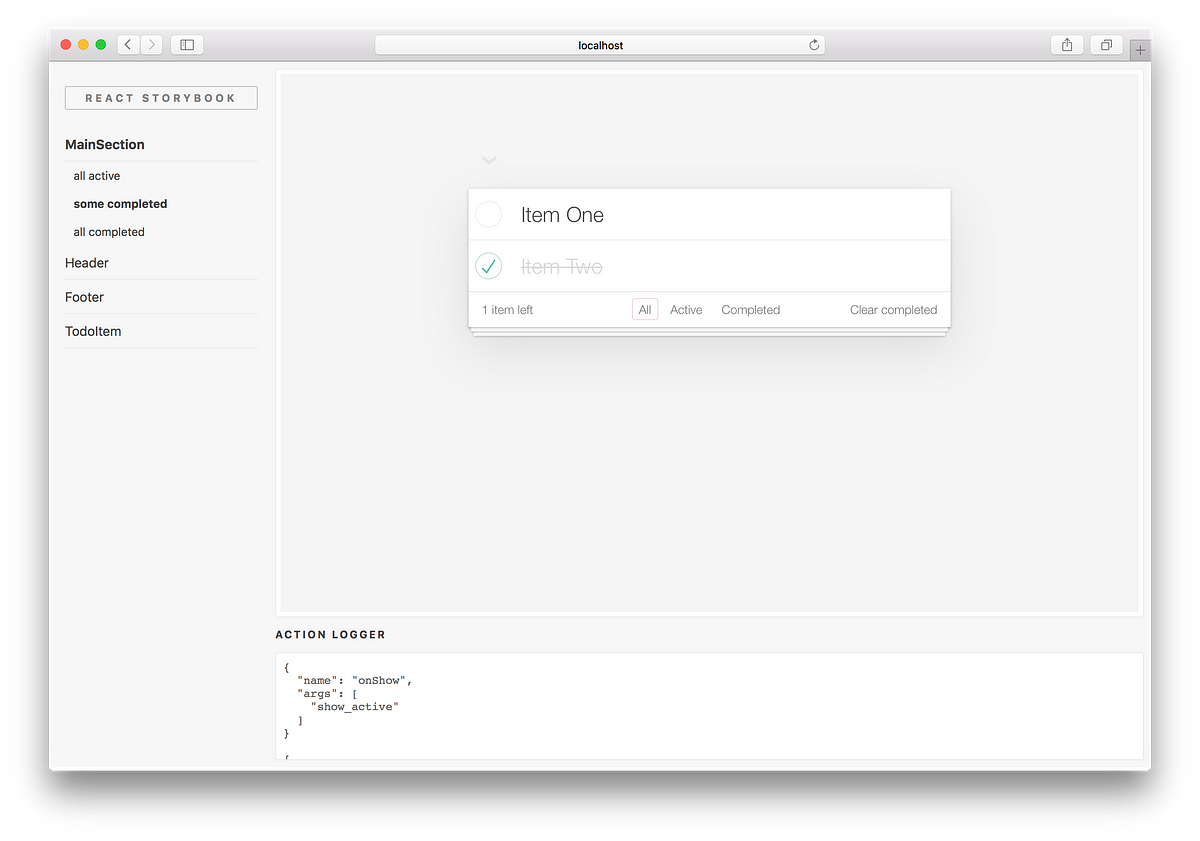
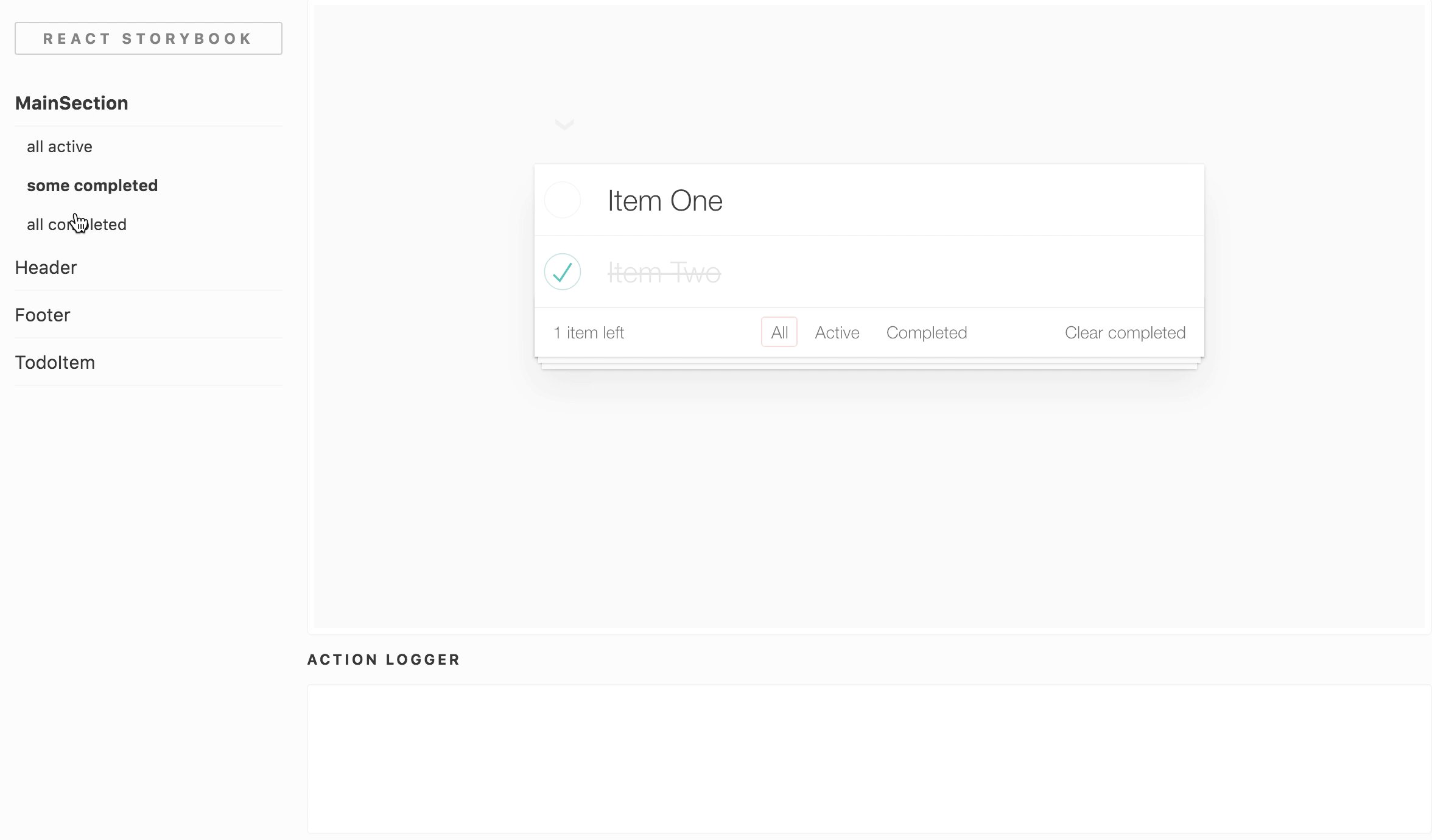
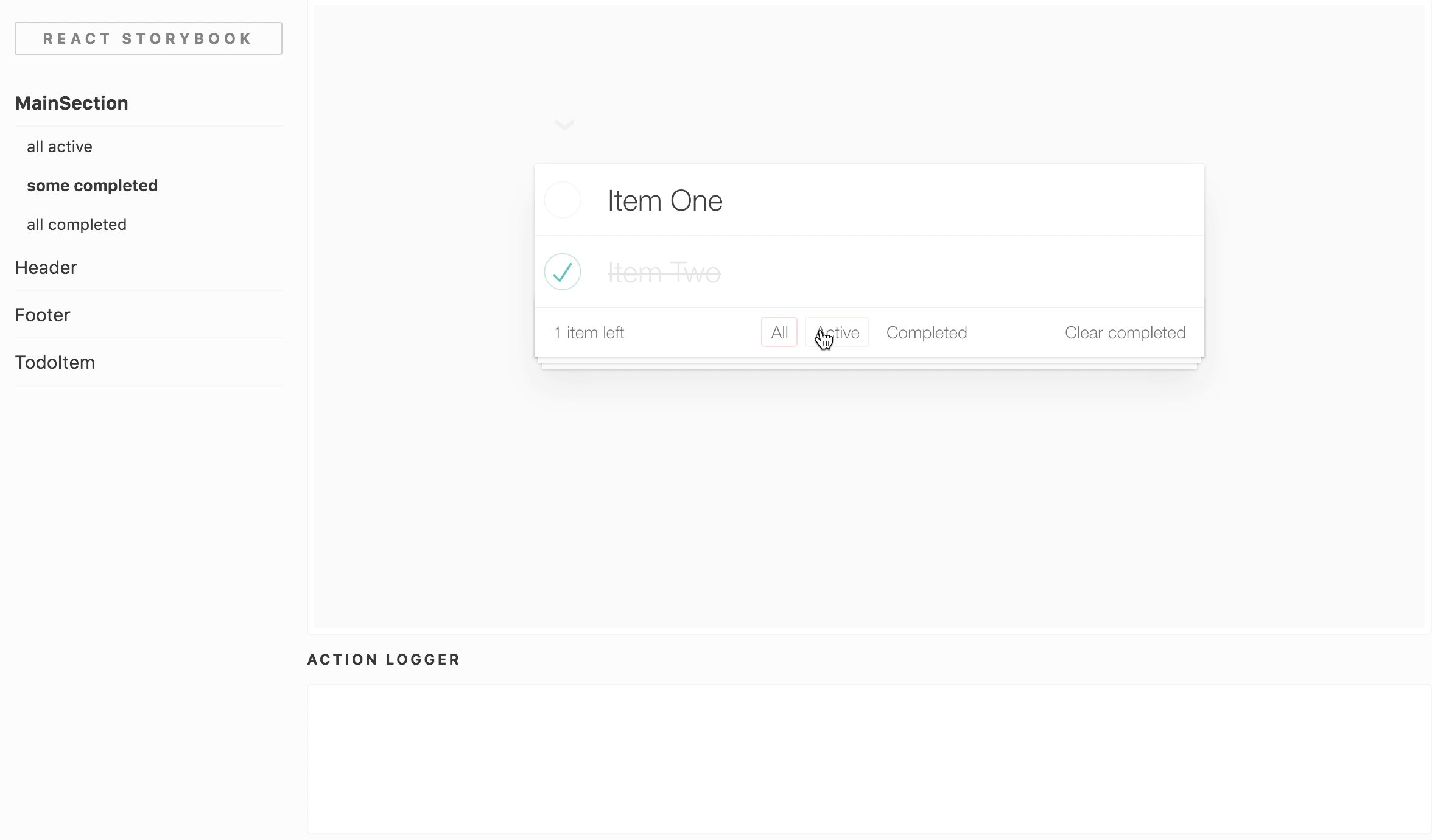
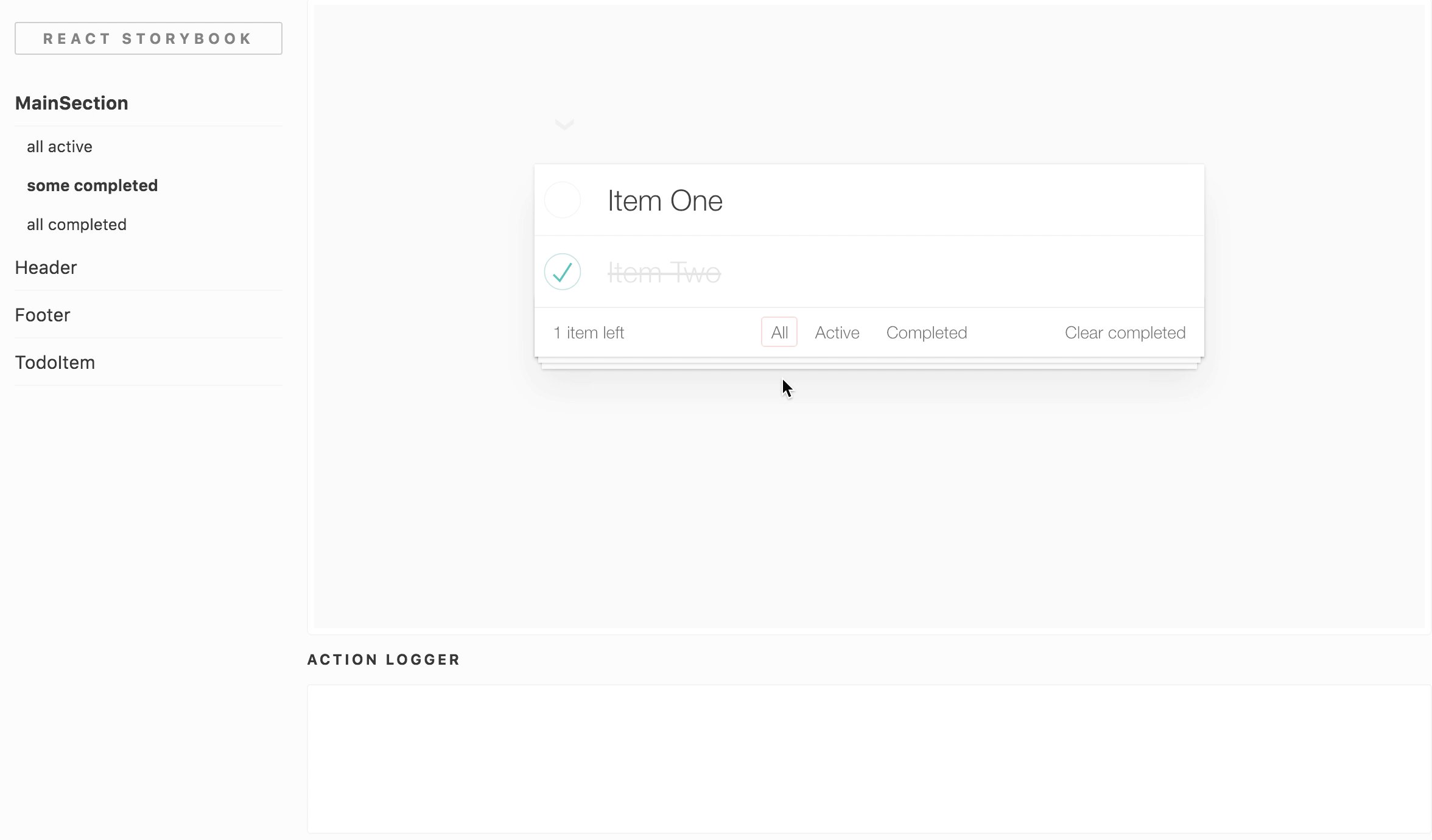
Then you can interact with them inside React Storybook like this:

So, others in your team can give you feedback on these UI components. Additionally, the designers in your team would love to work on these UI components and make them look good.
You can try this locally by cloning this repo. It won’t take more than 2 minutes to try it out.
🤓: Wow. That’s super awesome. But, I have heard of some other similar tools like UI Harness and Atellier too.
React Storybook is Ready to Go
React Storybook was inspired by UI Harness and we thank Phil Cockfield for his awesome concept.
We built React Storybook from the ground up to work with any React app, whether it’s a Redux, Relay or a Meteor app. React Storybook is something you can use with your app right away. It has many features including:
- Completely isolate the environment for your components (with the use of various iframe tactics)
- HMR — hot module replacement (even for functional stateless components)
- Works with any React app (whether it’s Redux, Relay, Meteor or any React app)
- Support for CSS (whether it’s plain old CSS, CSS modules or something fancy)
- Clean and fast user interface
- Runs inside your project (so, it uses your app’s NPM modules and babel configurations out of the box)
- Serves static files (if you host static files inside your app)
- Extendable as required (support for custom webpack loaders and plugins)
🤓: Awesome. How can I get started?
Just visit the React Storybook repo and you’ll see the instructions for getting started. The repo has the all the information you need.
Give it a try and let us know how React Storybook works for you. We are always very happy to see your feedback and to add more features.
Follow KADIRA VOICE for more articles like this.