How fast should your UI animations be? | Val Head - Designer & UI Animation Consultant
Save article ToRead Archive Delete · Log in Log out
2 min read · View original · valhead.com
This is a question I get asked a lot at workshops and talks. Essentially this question hits on the important topic of timing for UI animations. Good timing is essential for creating a good experience.
Often times I hear designers and developers say they have one specific small number, like 200ms, to use as the duration for any and all interface animations no matter what. This sounds like a good solution, but it over-simplifies the complexities of timing and won’t always get you the best results.
Good animation timing is more of an art than a science. Thinking in terms of a range instead of one set duration value will serve you much better in your design work.
200ms to 500ms seconds is a good range to start with for interface animations.
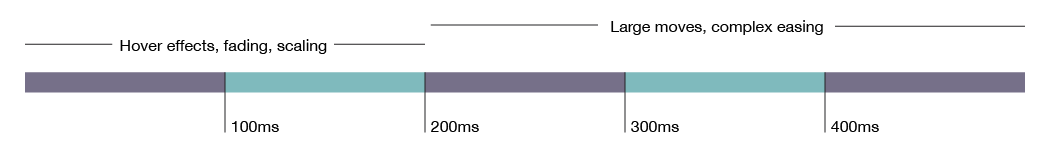
Using this range as a guide, small UI animations — ones that involve smaller elements or small amounts of change — tend to be on the lower end in the 200ms to 300ms range. Larger motion that covers a lot of ground, or motion that uses complex bounce and elastic easing, usually works best on the higher end of this range, getting up to 400 – 500ms.

Where do these numbers come from? (aka geeking out over the research)
This suggest range are largely based on research from the Neilsen Norman Group and the Model Human Processor. The Neilson Norman Group write that 100ms is perceived as instant, and 1 second is considered the upper limit of a user’s flow of thought. Together these outline a range of 0.1s to 1s for feedback to feel connected to a specific user action or input. One entire second feels like ages for UI animation though, so that’s why the suggested upper limit for durations is half that at 500ms.
The Model Human Processor finds that on average it takes a human 230ms to visually perceive something. So, an animation with a duration of 200ms will likely be within range to be perceived by the average person. Much shorter and you risk it not be visually perceived at all, which would kind of defeat the purpose of animating it in the first place.
There are exceptions to every rule, of course, but using a range as a starting point will help make your timing decisions easier. Starting with numbers based on this range gives you place to work from to find the timing that feels right for the interaction or effect you’re going for. Getting UI animations to feel right is more important than the exact numbers behind them.