From design to development, 10 tools I can’t live without — Free Code Camp
Save article ToRead Archive Delete · Log in Log out
4 min read · View original · medium.freecodecamp.com
From design to development, 10 tools I can’t live without
Tools don’t make a craftsman. But they can certainly help. This week, I wanted to introduce you to a few tools that I use. Hopefully, you discover a few new tools to help optimize your workflow.
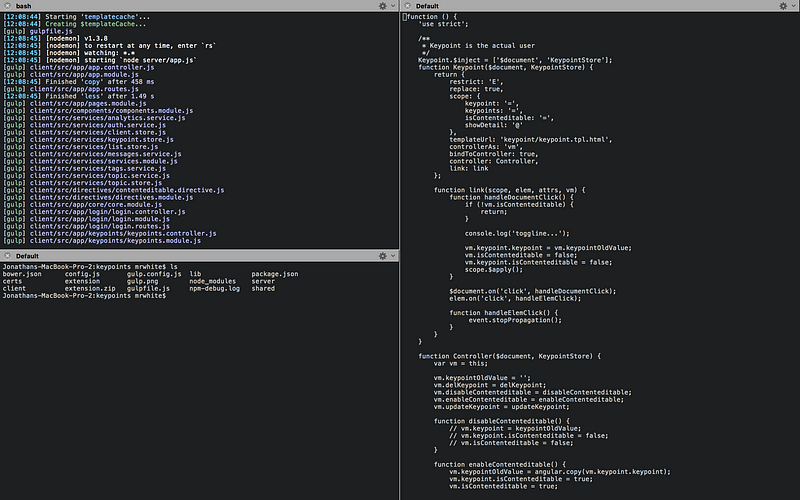
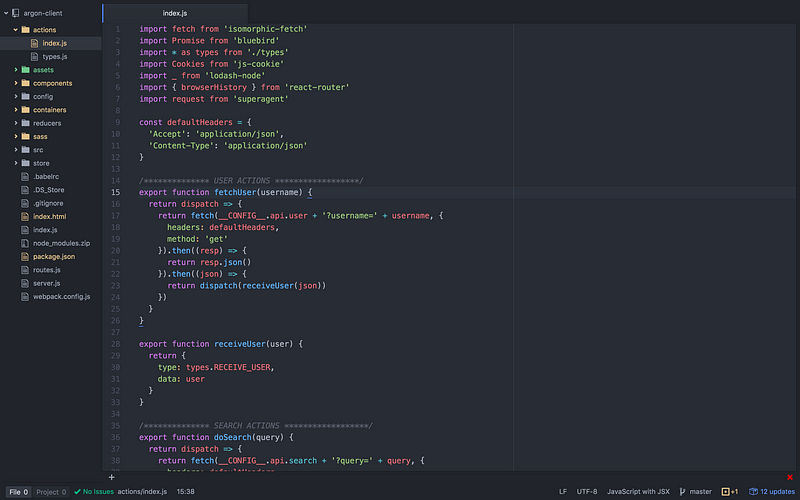
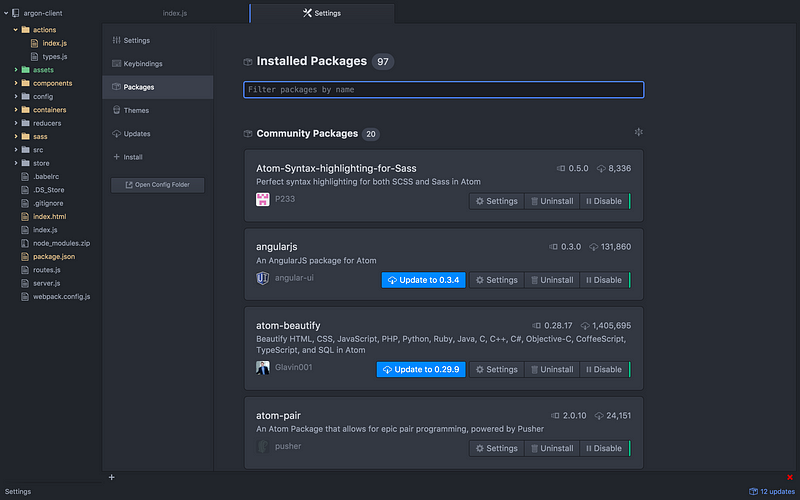
Atom
Atom is an open source text editor created by Github. For the past year Atom has been my primary editor. Atom comes full-featured with things like a built in package manager, smart auto-completion, and beautiful themes.


Coming from Sublime, the package manager was a breath of fresh air. With Atom, you can either use APM or its GUI interface. No need to modify config files. It just works.


A note on performance. When Atom was first released, it was slow. However today it’s blazing fast. The only slow down I notice is when opening up huge files.
You can read more about Atom and its performance optimizations in Moving Atom To React and then Implement text editor DOM updates manually instead of via React.
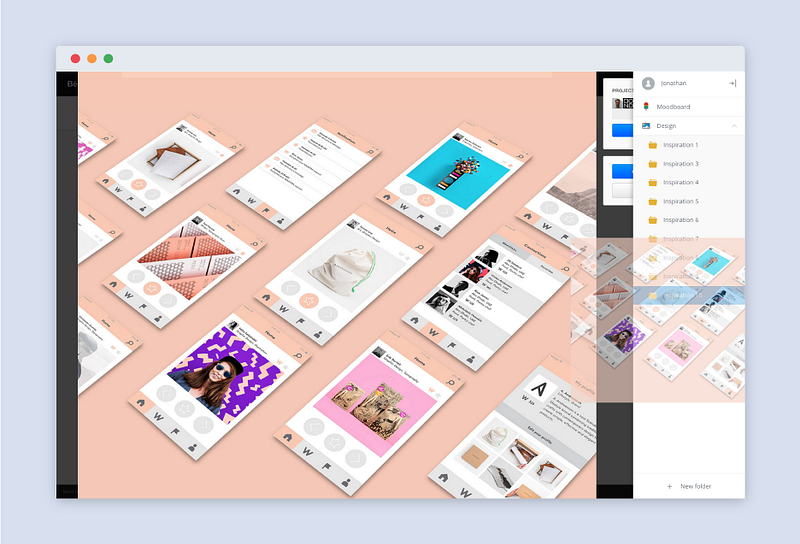
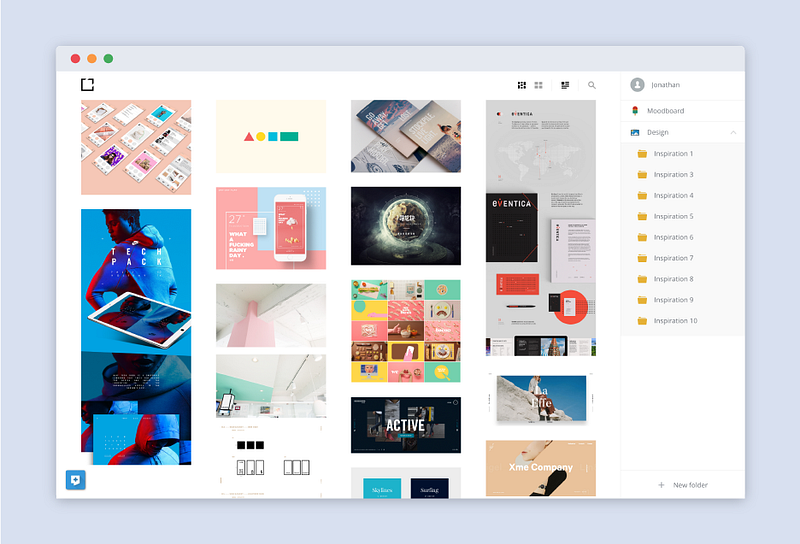
DragDis
As a designer, I’m always on the lookout for inspiration. DragDis is a tool that lets me save inspiration as I find it. It’s easy to use. Install the Chrome extension and start dragging.


The way I organize my DragDis folders is by week. Each week I create a new inspiration folder. It’s a great way to track how my design tastes have changed over time.


DragDis also has a full-page grid view. This makes for fantastic moodboards.
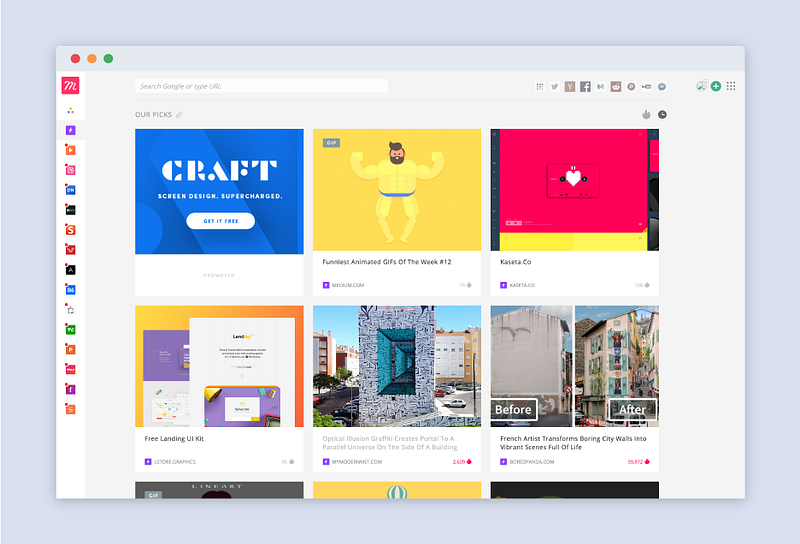
Muzli
Muzli is a Chrome extension that aggregates design related content from sources like Designer News, Dribbble, Behance, etc.
Every time you open a new tab in Chrome Muzli sources you the best content from each of these sites.


One thing I love is that they have a staff picks section. It’s like having your own personal assistant pick out the best front-end and design related articles.
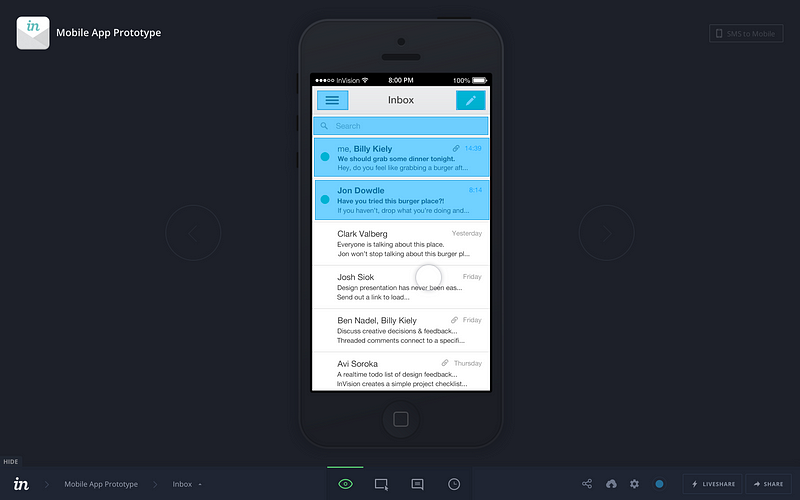
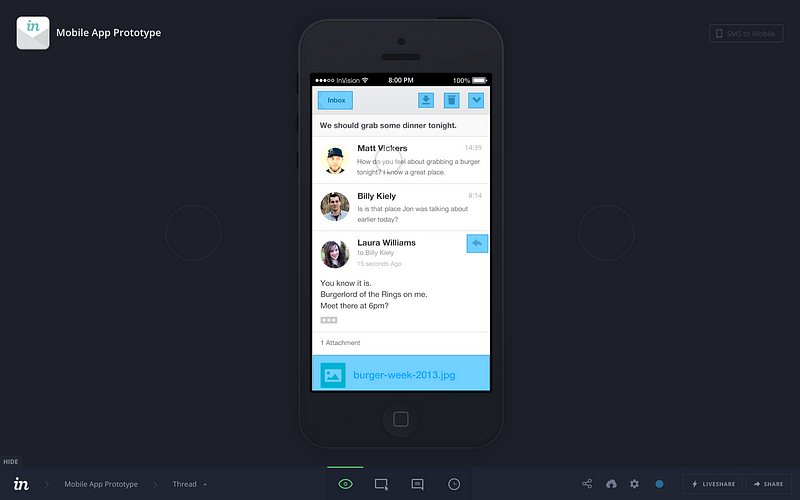
Invision
Invision is a prototyping and workflow platform, perfect for collaboration between front-ends and designers. Designers can upload series of screens to a project. Then they hot link screens with one another.


The blue sections are the hot linked areas. If you tap or click on them, they will take you to the next screen. This is a great way for designers to walk clients and developers through the flow. It’s also useful when doing some preliminary qualitative testing with users.


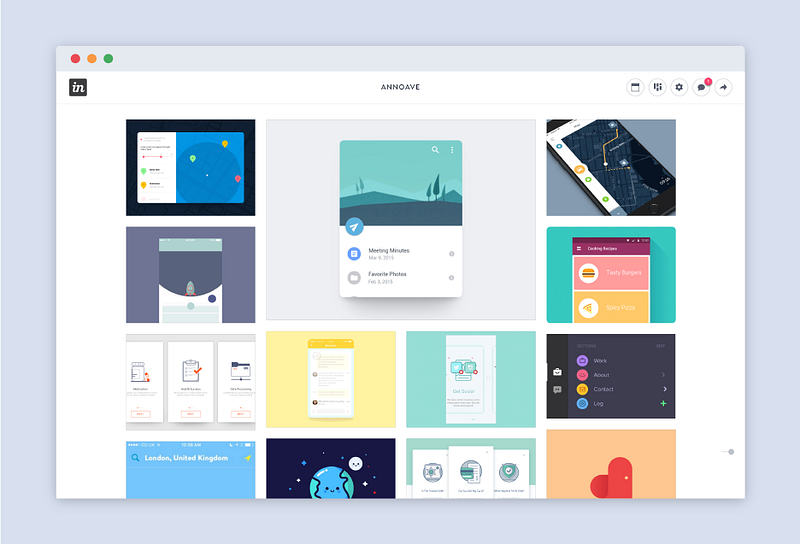
Invision also recently released a new feature called Boards. Boards allows you to collect inspiration and build moodboards. The biggest difference between this and using DragDis is that Boards is collaborative, so you can work with other team members.


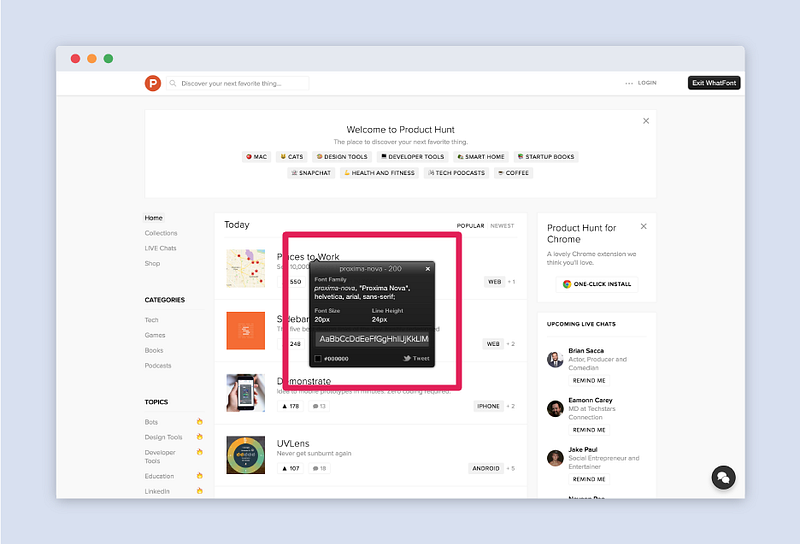
What the Font
Typography is a huge component of design. That’s why What the Font is one of my favorite chrome extensions. It helps you find out what fonts a site uses. Just point and click.


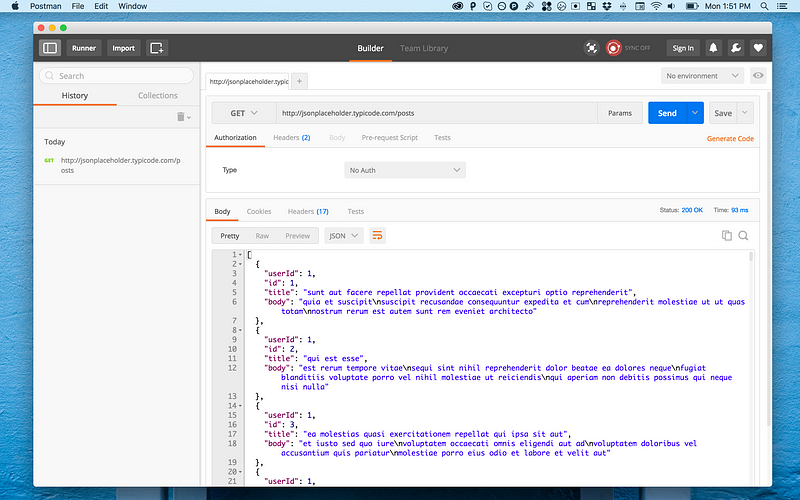
Postman
When working as front end developers, we often have to query APIs or interact with our own. Postman is a handy tool that helps you make requests to APIs.
Imagine working on an API endpoint. Instead of having to write a corresponding front-end query or a cURL request, Postman can query the endpoint directly.


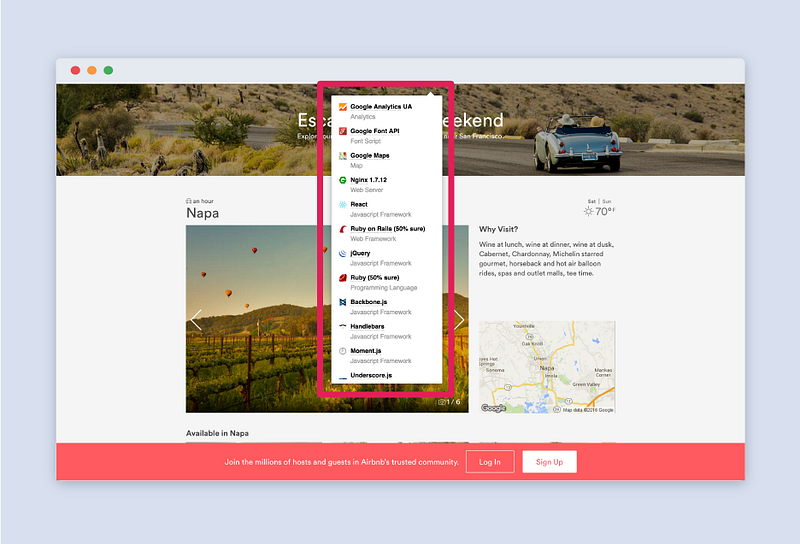
Wappalyzer
Wappalyzer is a tool for identifying what libraries and frameworks a site uses. It has a Chrome extension and by far is one of the most useful tools for a front-end developer. Next time you wonder what library a site is using to create a specific visualization, Wappalyzer has you covered.


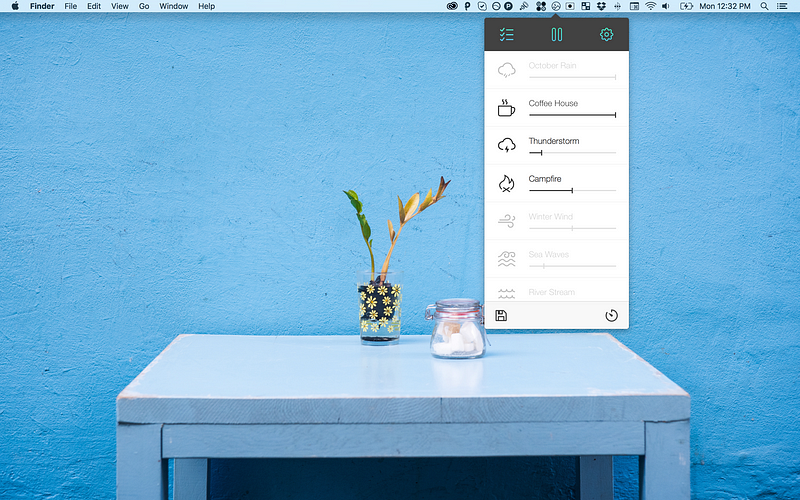
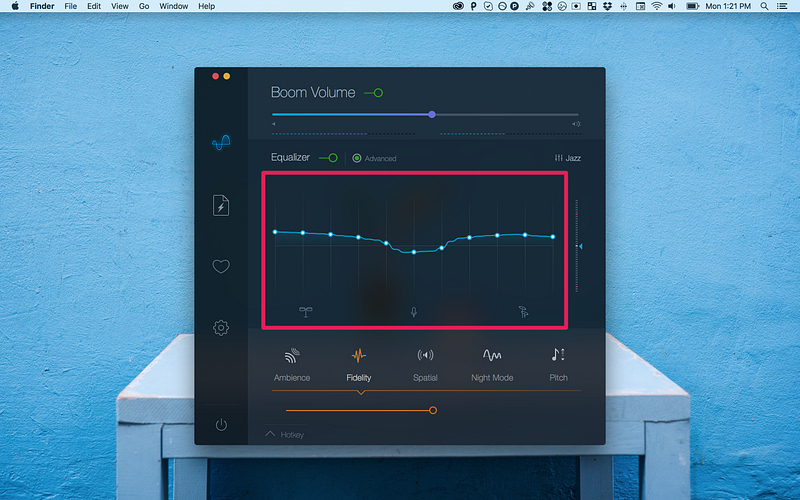
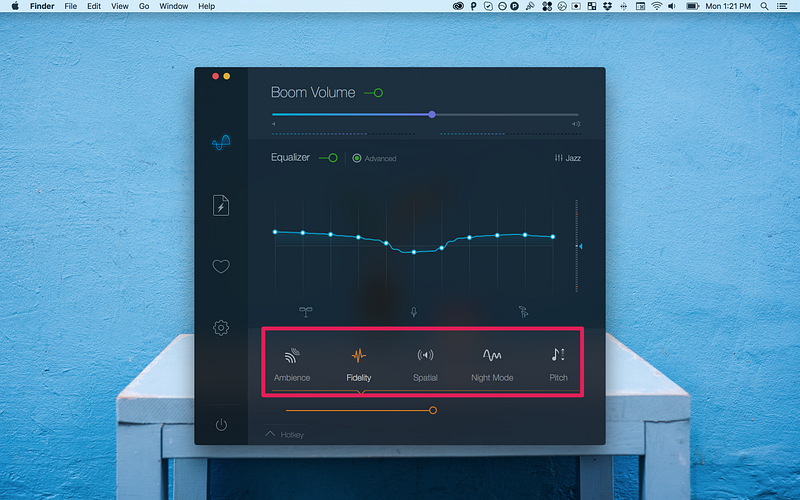
Boom 2
Boom is a volume booster and equalizer for Mac. It’s perfect for when you’re coding and need some tunes to boost your productivity. It has a set of pre-configured profiles for genres like jazz, hip-hop, and dub-step. You can also configure custom profiles.


Boom also includes a set of sound effects. Paired with a pair of headphones Bose Quiet Comforts the sound effects make a huge difference in your listening experience.


If that wasn’t enough. Here are a few honorable mentions: JSON Viewer for Chrome, Noon Pacific, Flux, and Better Snap Tool.
If your favorite tool didn’t make on to this list, let me know! I’m always on the look out to try new things. Feel free to leave a note below or tweet to me.
I publish every week on Tuesday mornings. You can get updates by following me on Twitter, where I post non-sensical ramblings about design, front end development, bots, and machine learning.
P.S. If you enjoyed this article, it would mean a lot if you click the 💚 and share with friends.