Empty State: Mobile App “Nice-to-Have” Essential — UX Planet — Medium
Save article ToRead Archive Delete · Log in Log out
5 min read · View original · medium.com/ux-planet


Empty State: Mobile App “Nice-to-Have” Essential
The average app loses 77% of its daily active users within the first 3 days post-install. What’s worse: within 30 days, approximately 80% of daily active users are gone.
Are these low retention rates a result of poorly made apps? Not always.
Users try out a lot of apps but decide which ones they want to delete within the first few days. The key to success is to get the users hooked during that critical period.
Your task is ensuring the user sticks around long enough and takes enough actions to enjoy your app. But before that happen they should enjoy a first use.
The Power of First Impressions
We normally design for a populated interface where everything in the layout looks well arranged. An empty state is the thing you usually design last. But empty states are actually full of potential to drive engagement. Even if it’s meant to be just a temporary stage, we must respect its communication value for users.
When do users encounter empty states?
- First use: App first launch
- Errors: Runs into some issue
- User cleared: When clearing the content
The purpose of a blank slate is more than a just decoration. Besides informing the user about what content to expect on the page, empty states also act as part of a cohesive onboarding experience — they tell users exactly actions are required so the app will function as promised. Also empty state is extremely good (or bad) when user runs into an issue.
A successful screen accomplishes these three goals:
- Educate and help
- Delight user
- Prompt action
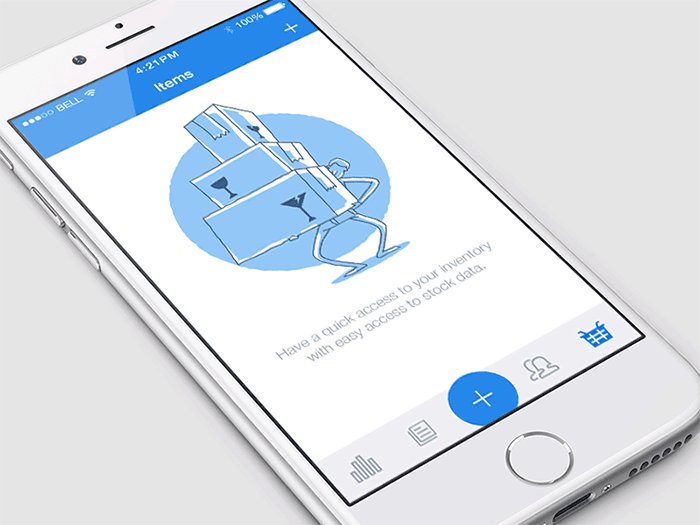
Educate and Help Your User
The first goal with an empty state is to teach people how to use your app. If they don’t understand the functionality, they’ll bail. So you should help them get comfortable by setting expectations for what’ll happen.

Empty state should be helpful in a moment of failure. And you must strike a balance between friendliness and helpfulness. When showing errors, explain why you cannot see anything, and how to solve this:
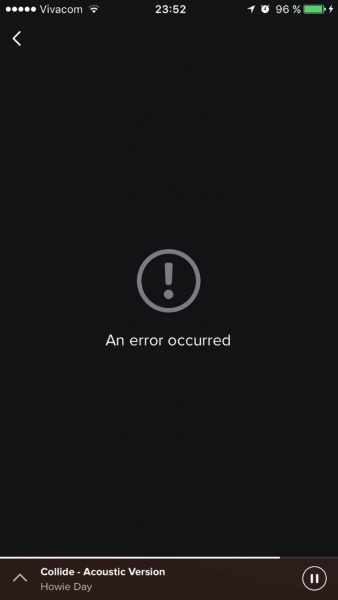
Bad Example: Spotify’s error screen has only “An error occurred” message.


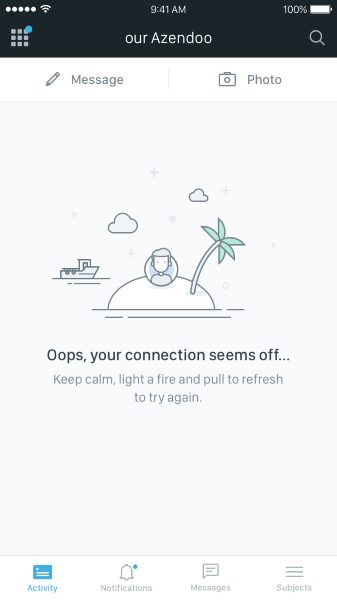
Good Example: Azendoo. Feel lost and unconnected, like you are on a deserted island? Follow the advice, keep calm, light a fire, and keep refreshing.


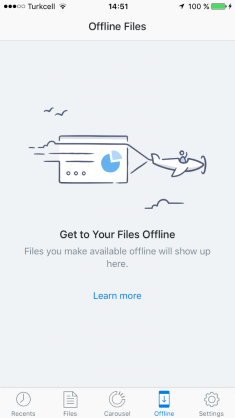
A good first-use empty state addresses the following moments:
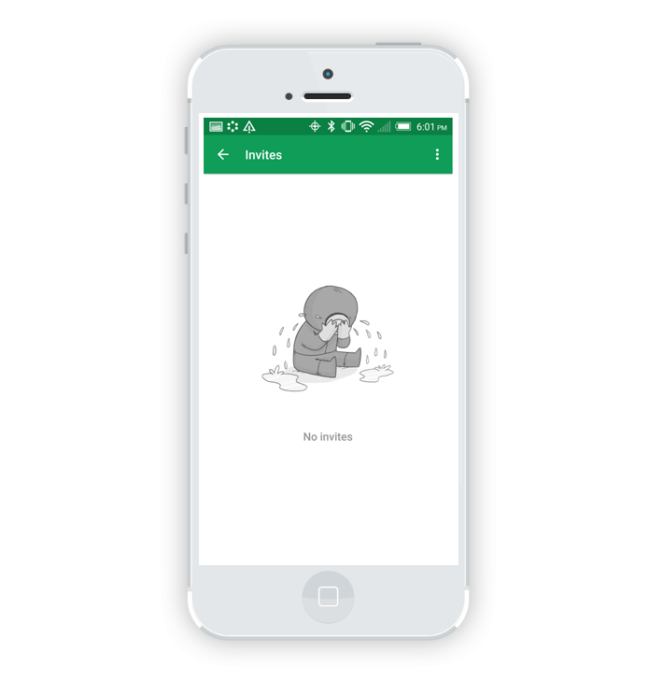
- An explanation of what the type of content is used for the section.
- An orientation of where the user is in the application.
- An explanation of the action or event that must occur for data to appear on this screen.
Delight Your User
A good first impression isn’t just about usability, it’s also about personality. If your first empty state looks a little different from similar products, you’ve shown the user that your entire product experience will likely be different, too. Your goal with this state should be a pleasant surprise.


Can you do something fresh or unexpected? Like an animated empty state:

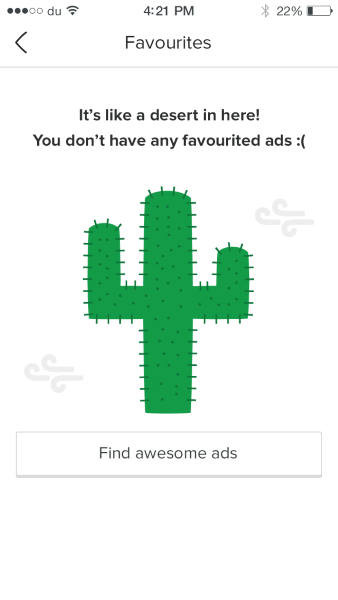
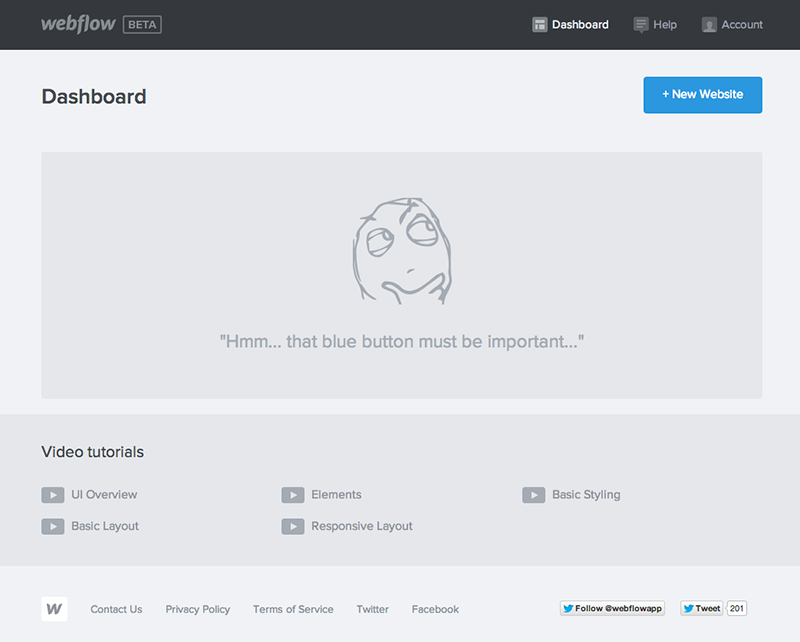
Or maybe you can crack a joke?


Aaron Walter turns to the hierarchy of human needs for an explanation of what makes an app’s user experience successful; while your app should be functional, reliable and usable, it also should be pleasurable. So bring empathy with empty states:


Look at the onboarding and empty-state experience of other apps in your space. Use this information to delight your user by:
- Introducing your brand elements ( Differ from other products in an interesting way).
- Showing a sense of humor and entertain (Use positive emotions and surprise your users).
- Showing the human side of your business or product (Offer incentives, or offer help even if you’re not obligated to).
Prompt Action
Think of an empty state as a miniature landing page. While remaining minimal in design, a successful screen will explain a specific feature and compel user to make an action.


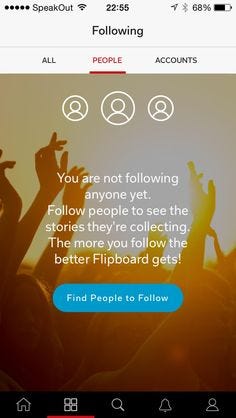
To prompt action on an empty state, you should:
- Motivate your user: use motivational language and design that’s appropriate for your users such as: “Learn more” or “Let’s get started.”


- Persuade your user: remind the user of the benefit they will receive when they use your product.


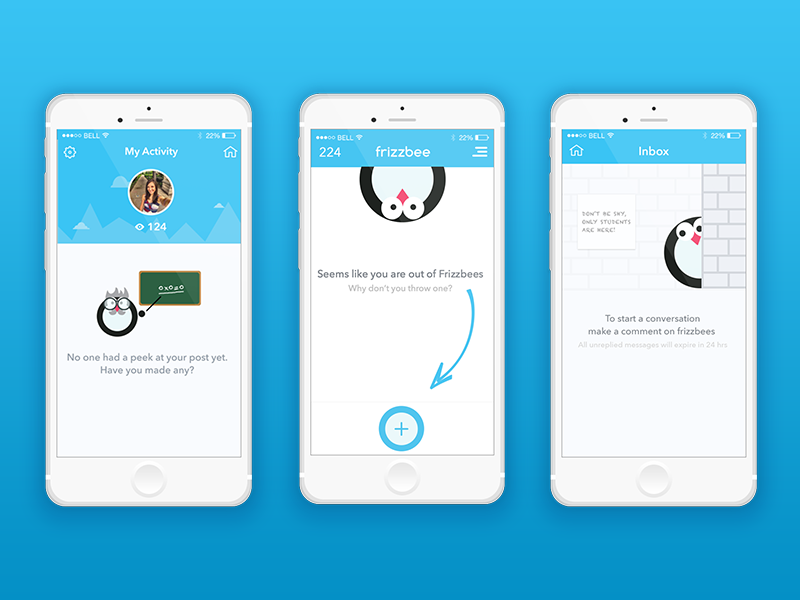
- Direct your user: recommend and show them the single best way to get started. Provide a call-to-action button (or arrow to the button) to guide user with the necessary action to stop seeing empty screen, and get a more meaningful one:


Takeaways
- Invest in empty state because it’s not a temporary or minor part of the user experience. Make your app a joy to use and connect feelings with features. Explain the app’s benefits so your users know why they should care.
- Keep it visually simple: concise copy, clear icons or illustrations and a CTA button is normally more than enough.
- If the empty state was triggered by positive user action, reward them with a delightful message.
- If the empty state was due to user error, it’s a very important that you clearly explain how to solve the problem and get back on track.
Conclusion
Empty states are just as important as other design components because UX is the sum of all parts working harmoniously. User interfaces requires a delicate balance of information and action. A blank state can stand between your user and the UI work you have done, and hence warrants a lot of attention.
Originally published at www.babich.biz on February 26, 2016.