CriticalCSS In Action - - Bocoup
Save article ToRead Archive Delete · Log in Log out
3 min read · View original · bocoup.com
In just my first weeks at Bocoup, I’ve been learning a lot about performance and how to make a site smoking fast. Recently, we were hired to audit and help a client understand what they could do to improve their site speed, and through this project I learned the nuts of bolts of actually implementing some of the things I’ve been reading about.
Audit
The first part was figuring out how the site was doing. I spent a lot of time learning how to use Web Pagetest and PageSpeed Insights and testing URLs to get a baseline understanding of where the site was at. It seems, from the outside, like this should be boring, but I actually found it fascinating.
Each test result was a window into how things could be improved. In addition, all the various things you could do with WebPagetest to simulate different connections and devices made it incredibly useful. It’s a really great tool.
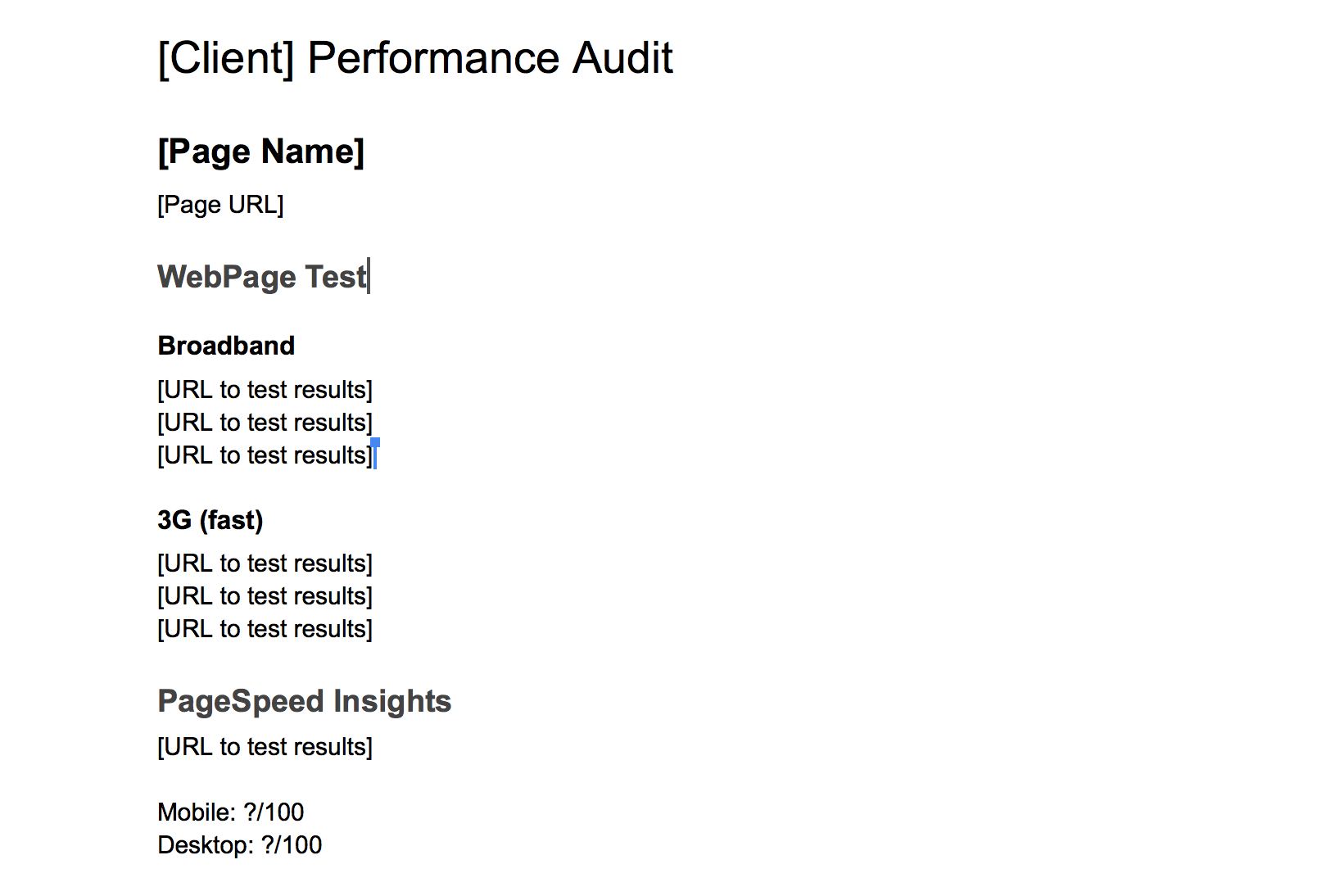
So, nuts and bolts, what did this audit we did actually look like? We created a document that listed the name of the page tested, then the URL, then we had two sections below that, one for Web Pagetest and another for PageSpeed Insights. Below each heading, we linked to the reports from each tool, and we put in some additional summary information, speeds and scores. In the case of Web Pagetest there were a couple headings below the main one for the various scenarios we tested (such as broadband, 3G fast, etc).

A template showing how we collect results along with links to the full tests should we need to reference them later.
The point of the audit document is to give a quick scan of the information we found with the different tools and a way back to more information. Making it easy to scan is the goal, so you know exactly where the site stands for the various pages you’ve tested.
Once the audit document was complete, we were able to move on to a new document. This contains our recommendations. We start fresh and enter in the sections for what we recommend changing to speed up the site. So, for this project, we had CriticalCSS, Web Fonts, Images, and more. Writing this up helps us to clearly state what is helpful and what isn’t in regards to the various topics and we’re able to link to a lot of supporting documentation for further research should the client desire to do that.
Implementing CriticalCSS
We’d done the above and CriticalCSS was one of the improvements we recommended to speed up the site. And through this process, I was following the lead of my Bocoup guide, Mat Marquis, and when it came to CriticalCSS, I learned from how we implemented a small example repo to show the client how it could be done on their site.
So, first things, we set up a small repo to be able to show how the implementation could be done. Since we were working with a client who had a PHP code base, we tried our best to replicate that in the repo.
We added in Grunt and Grunt CriticalCSS. We made a small CSS file along with some small HTML files. We use a PHP server to do to do the server side portion of CriticalCSS.
Two tasks were added to the code base so that we could get the CriticalCSS working. And Mat added in a small PHP function he already created for Bocoup.com. This is where the meat happens, and if you run grunt critical it inserts the styles into the <head> and the script is added that sets up to cache and load the stylesheet after the initial load.
So, are you running a PHP based site? Would you like it to be faster? Go ahead, fork the repo and use it, because we love fast sites.