9 Development Workflow Upgrades You Should Know About
Save article ToRead Archive Delete · Log in Log out
7 min read · View original · sitepoint.com
Every once in a while I run into a tool or plugin so useful I can’t not add it to my arsenal. I usually shout out tweets and try to spread the word that way, but this time I believe I’ve got such a neat (and somewhat random) collection of productivity boosting entries, they deserve a collective article.

More from this author
Here are 9 new upgrades to your development workflow:
1. git-fresh
git-fresh “keeps your repo fresh”. It offers a super handy set of shortcuts for some very useful git commands and combinations – it’ll prune remote branches, rebase, do merges or resets of your workspace, even stash changes effectively so you can easily push or switch branches without committing the latest changes.
It only supports Linux and OS X but since we’re big on Homestead Improved anyway, it’s all Linux for us. In fact, we’re thinking about adding this to the default Homestead Improved installation, so it’s available out of the box. Thoughts?
2. git-extras
git-extras, owned by the mythical TJ Holowaychuk, similarly extends Git’s functionality with incredibly useful additional commands. It’s a pretty old addon, but I’ve only just discovered it and I’m sure there are more of you who might find it rather handy. Examples of new commands include:
- git setup: initializes a repo and does the first commit of present files for you. A more “bootstrappy” start of a repo, in essence.
- git ignore: a command line “ignore” so you can add files to
.gitignorewithout leaving the terminal or entering a text editor - git summary: provides a neat summary of the repo, including its age, its most active contributors, and more
- git undo: this one is a real lifesaver – it undoes the last commit, but still keeps the changes as uncommitted so you can safely call
git reset --hardto discard them once you inspect the condition of the repo withgit status - git changelog: automatically creates and populates a changelog file with a MarkDown list of all the commit messages since the last tag was created in the repo.
- git release x.y.z: a shortcut for creating a release. This invokes a pre-release hook (for builds/tests), creates a release tag of the given version, pushes the tags and the repo to the remote, and everything else you might do on release day
- git fork: command line forking!
- git squash: easier squashing of commits!
See full list here.
3. Composer changelogs
composer-changelogs is a Composer plugin for displaying richer information with appropriate links when the dependencies of a project are updated. Rather useful for changelogs!

4. Dotfiles
mislav/dotfiles is a brilliant collection of various bash scripts and dotfiles (files starting with .) that add aliases and other useful features to your environment. For example, for directory tree listing it’ll add:
alias l="ls -lah"
alias ll="ls -l"
alias la='ls -A'
and then there are vim setups, PATH consolidation, nginx server script generation and more.
5. PhpStorm faster rendering
Not an addon or plugin, but a quick hack that forces PhpStorm to use graphics acceleration to render its windows, thus increasing framerate.
First, here’s the procedure on OS X, as per this gist:
cp /Applications/PhpStorm.app/Contents/bin/phpstorm.vmoptions ~/Library/Preferences/PHPSTORM_FOLDER
echo -ne "\n-Dawt.useSystemAAFontSettings=lcd\n-Dawt.java2d.opengl=true" >> ~/Library/Preferences/PHPSTORM_FOLDER/phpstorm.vmoptions
Replace PHPSTORM_FOLDER with the name of the PhpStorm folder – likely something like WebIde100 if you’re using version 10.0 (it’s usually WebIdeVERSION).
On other operating systems, first find the phpstorm.vmoptions file as per this post. Then, copy it into your system’s PhpStorm preferences folder, the location of which you can find out in this post.
Finally, edit the newly copied file and add the following two lines to the bottom of it:
-Dawt.useSystemAAFontSettings=lcd
-Dawt.java2d.opengl=true
Save, exit, restart PhpStorm if it’s running.
6. Rapid PHP version switching on OS X
If you’re an OS X user and not into Vagrant a whole lot, you can use this script to quickly switch between PHP versions for testing your apps on different runtimes.
We still don’t think this is the way to go, and if you really don’t want to use VMs we’d hope you’d at least go for phpbrew and virtenv, but hey, just putting it out there for those of you who do like running PHP on the host OS.
7. Composer parallel downloads
This plugin for Composer forces it to download files “in parallel”, significantly increasing the dependency installation speed. Usage is automatic and the plugin can be globally installed via:
composer global require hirak/prestissimo
Mind you, the “parallel” aspect of this approach is up for debate but this does not devalue the fact that installation times are dramatically improved (a Laravel create-project command goes from almost 5 minutes to under 30 seconds, according to the README).
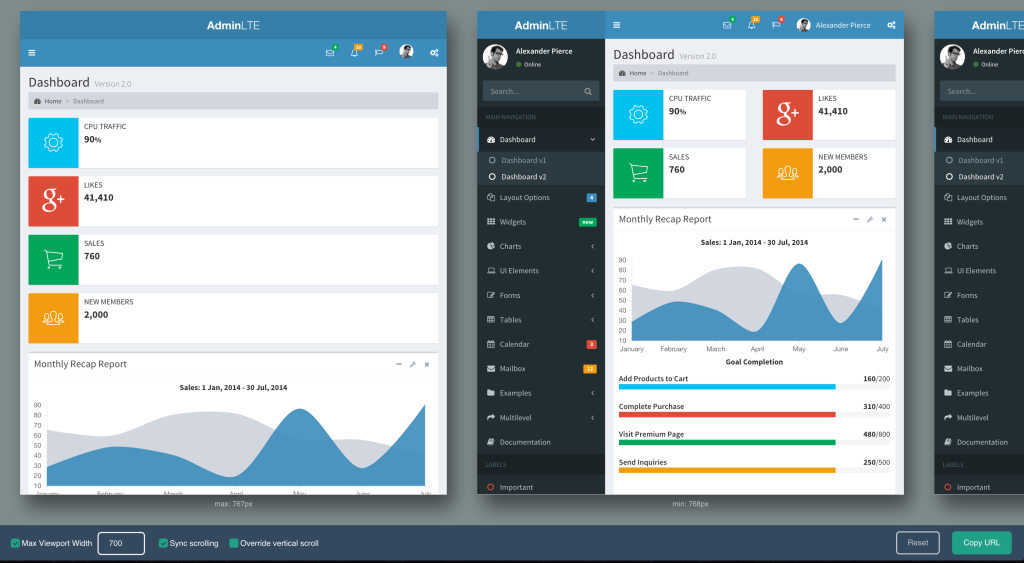
8. Quick Mobile Preview with Emmet Re:View
Emmet Re:View is a fantastic browser extension which immediately renders the currently open web page in all the sizes defined by media queries in its CSS. Very handy for quickly seeing what your app looks and feels like on different screen sizes.
The extension also has some nifty additional options like defining new custom screen sizes, syncing the scroll across all screens, dynamic on-the-spot resizing of every screen so you can see the media queries in action, and more. Here’s an example render of the AdminLTE demo.

9. Comfort Collection
Last but not least, I’d like to briefly share with you a combo setup I use to code comfortably, without back pain, weight gain, or other problems commonly associated with working on computers for a while. I use all the tools / approaches below. If you’d like to know more, please ask in the comments.
-
F.lux is a multi-platform tool which adjusts the tint of your screen as night approaches to be more yellowy, removing the white/blue glare. Turns out this glare is responsible for some difficulties while trying to fall asleep.
-
Caffeine stops your Mac from falling asleep. One wouldn’t think this has a common use case, but it does – especially in my line of work. When I spread a wall of text that needs editing or proofreading across two large screens or a projector, it takes a while to read through it and OS X sometimes considers this as a sign of idleness. Having a “sleep prevention button” at my fingertips helps with that.
-
Working on a treadmill helps you completely get rid of and prevent excess weight, lower back and neck pain, anterior pelvic tilt, hemorrhoids, and more. Once you get used to it, it also boosts productivity due to distracting the “let’s play” part of your brain with walking so the “let’s work” part can work in peace.
-
Split keyboard – very useful when working on the treadmill desk, but also when sitting. When we type on narrow keyboards like the those on smaller Macbooks, our shoulders and head are stooped, almost converging on a point. This causes cramping, neck pain, and basically grows you a hump. It also weakens your pecs and your deltoids, and stiffens you up. Standing up after a long bout of coding and just spinning your head or your torso around their axis will almost guarantee cracking. With a split keyboard, you can hold your hands in a natural position and maintain proper posture. Plus, coupled with a treadmill, it makes you feel like Russel Crowe in Virtuosity:

-
Leap Motion this abandonware is actually quite handy for avoiding the mouse while on the treadmill altogether. The learning curve is super high, and it’s difficult to find the app that’s precise enough, but once you do, and once you get used to it (it might take up to two months, easy) you barely ever touch the mouse or trackpad. Besides looking cool, this also allows you to keep your posture in the rare moments when you do need to take your hands off the keyboard.
Conclusion
I hope at least some of the entries on this list made it into your everyday routine – if you have any others you’d like to suggest, please drop a comment below, and if you’d like to know more about the “comfort setup” or would like to share your own with us, please do let us know – including pictures is perfectly fine!